Continuous Integration and Continuous Deployment also known as CI/CD is a set of software development practices that revolutionizes the way applications are built, tested, and delivered. With CI, developers frequently integrate their code changes into a shared repository, ensuring early detection and testing of integration issues. On the other hand, CD requires continuously deploying code to production environments, making the delivery process seamless and error-free. Adopting CI/CD practices, empowers development teams to deliver innovative software at an accelerated pace while maintaining a higher standard of reliability.
In today’s fast-paced development landscape, establishing a robust and streamlined CI/CD (Continuous Integration and Continuous Deployment) pipeline has become indispensable. In this blog post, we embark on an exciting journey of setting up an AWS CodeCommit repository, hosting it on AWS Amplify, and implementing best CI/CD practices to automate our software delivery.
Setting up AWS CodeCommit
In this section, we will work on setting up a repository and moving a local project onto the AWS Cloud using the AWS CLI, Git, your machine’s terminal, and AWS CodeCommit:
After logging in to your AWS Management Console, search for the AWS CodeCommit service.

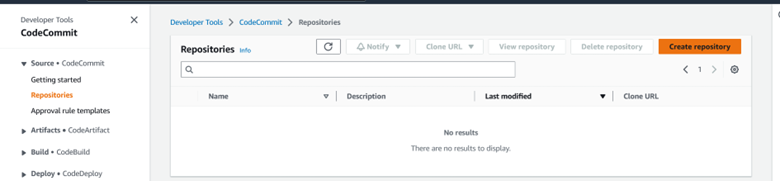
Navigate to the Repositories section in AWS CodeCommit, and click ‘Create repository’.

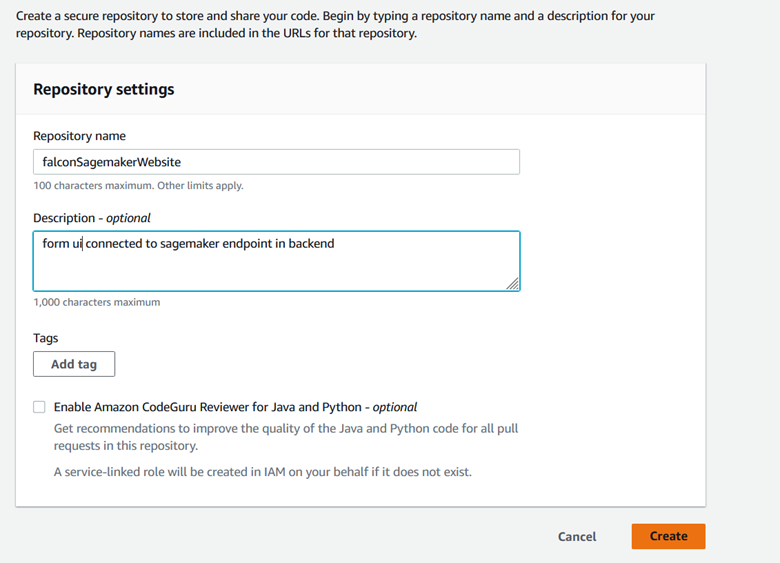
Give your repository a memorable name and relevant description, then click ‘Create’.

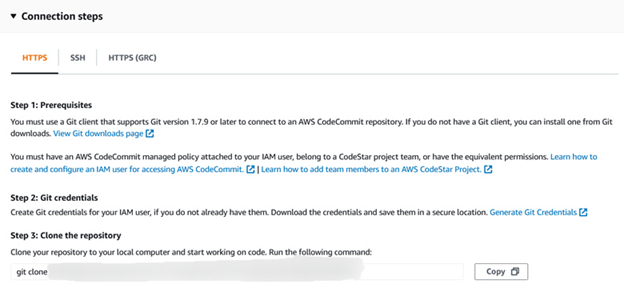
You will be redirected to a page containing instructions on how to connect your local machine to your remote AWS CodeCommit repository.

As shown below, your repository is initially empty and you may add files manually using the AWS CodeCommit UI.

On your local machine, open your terminal to move your project to your newly created AWS CodeCommit repository. The first thing to do is to make sure that you have AWS CLI installed on your machine by executing the following command in your terminal:
aws --version
You should get an output printed to your terminal similar to the one below, indicating that a version of aws-cli is installed on your machine.
The next step is to configure Access Keys for your IAM User, which you used to create your AWS CodeCommit repository. Navigate to the IAM service and select the IAM user from the Users list. Make sure your IAM User is given the AWSCodeCommitPowerUser permission policy.
In your IAM User Security Credentials:

Go to the Access Keys section and click ‘Create access key’:

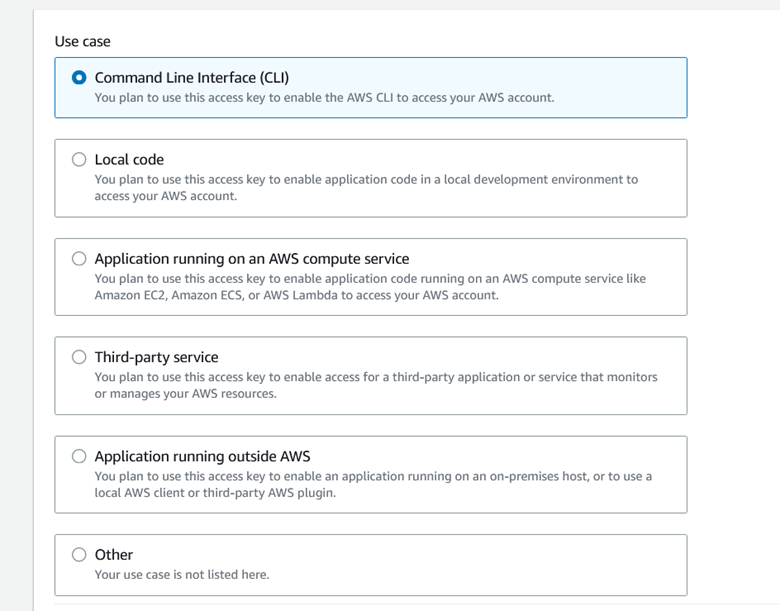
Choose the use case to be the CLI:

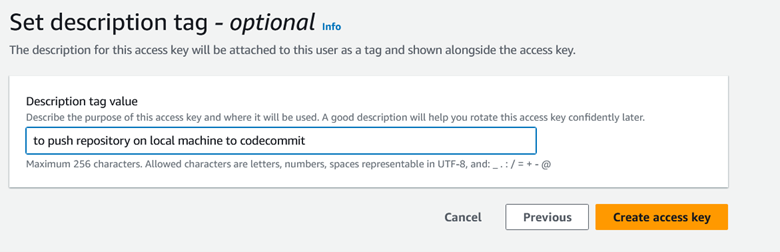
Add a description to the access keys to state what you will use your access key for, and click the create button

You will be navigated to a page which shows your access key and secret access key like the screenshot below:

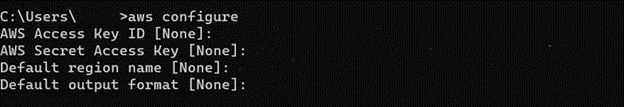
Back in your terminal, execute the command below to login using your newly created access key credentials:
aws configure
Back in your terminal, execute the command below to login using your newly created access key credentials:

Finally, make sure you have git installed on your machine, by executing the following command in your terminal:
$ git --version
You should get an output indicating the git version that you have installed.
The next step is to navigate to the directory of your project using the cd command in your terminal.
cd falcon-ui //replace falcon-ui with the path to your project
Once you have navigated to your project (in this case falcon-ui) in your terminal, execute the following git command in order to use a branch called main as your default branch:
git config --local init.defaultBranch main
To create a repository locally from your project on your machine, execute the following command:
git init
Add all your project’s files to be tracked by git using the command below in your terminal:
git add .
Then, to commit your changes, use the commit command in your terminal with a custom commit message in between quotations that describes what changes you are adding to your project:
git commit -m "Initial commit adding all project files"
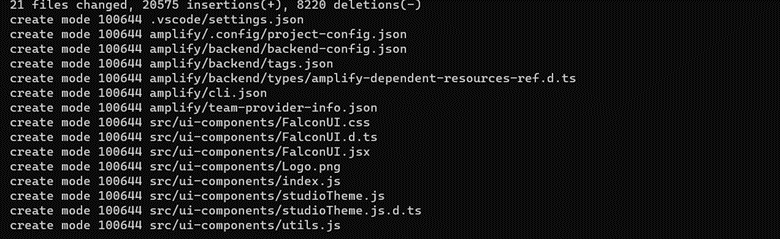
This will show you all the files you have created or changed since your last commit:

At this point you have created your repository locally including your entire project and project configurations. You now need to push your project to AWS CodeCommit. To do this, you need to make AWS CodeCommit credentials for the same IAM User that created the AWS CodeCommit repository.
Go to the Security Credentials page from the profile menu on the top right of the screen in your AWS Management Console:

Click the ‘AWS Code Commit credentials’ tab and scroll to HTTPS Git credentials for AWS CodeCommit:

Click ‘Generate credentials’:

Download your credentials if you think you might have to use them later. Otherwise, copy them and save them in a note for immediate use.

After closing the window above, you will see that your credentials are Active.

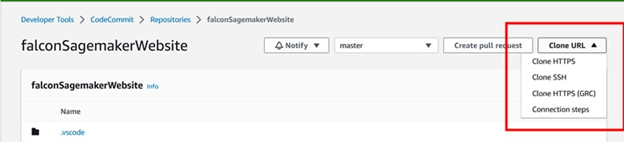
To push your code to the AWS CodeCommit repository, first copy your AWS CodeCommit Repository URL by clicking Clone URL > Clone HTTPS:

Then execute the following git push command in your machine’s terminal from within your project directory with the URL you just copied to push your project to AWS CodeCommit:
git push <your CodeCommit Repository URL> --all
This will open a Git Credential Manager window as shown below. Enter the username and password which you created for your IAM User and copied in HTTPS Git credentials for AWS CodeCommit:

When clicking continue, the authorization should succeed and you should get a message in your terminal, which indicates that your files are being written to your AWS CodeCommit repository.

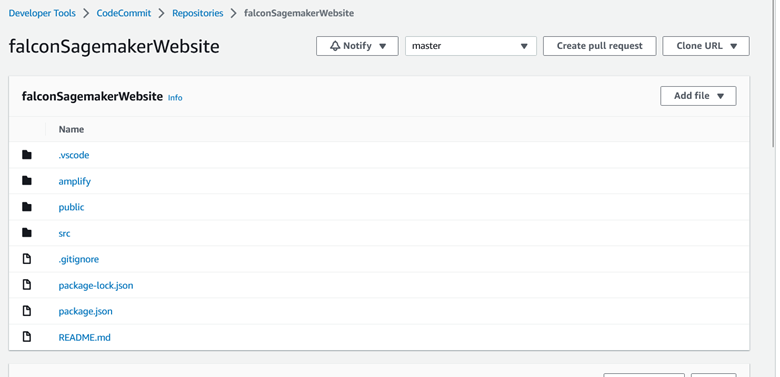
You will then be able to view and edit your files directly within your AWS CodeCommit repository:

Set up hosting on Amplify
n this section, we will connect our AWS CodeCommit repository to a hosting environment on Amplify to host our project website on the web.
Navigate to your Amplify App, and click the ‘Hosting environments’ tab. Choose AWS CodeCommit, then click ‘Connect branch’:

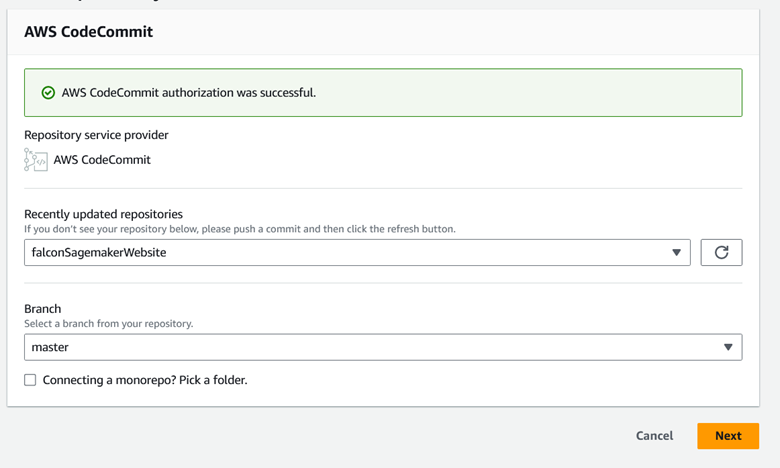
You will be prompted to choose the repository and branch you would like to connect to. Choose your AWS CodeCommit repository and select the branch you would like to deploy.

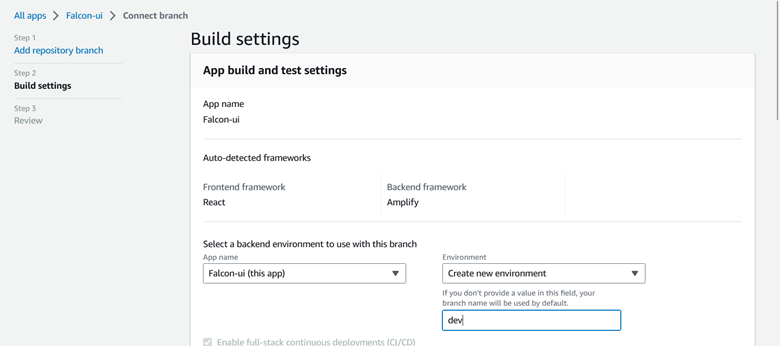
On the Build settings page, your App name will automatically be selected. For the Environment setting, choose ‘create new environment’ and name your environment. This will tick ‘Enable full-stack continuous deployments (CI/CD)’ by default which will automatically deploy your updated project whenever you commit a new change to your connected AWS CodeCommit repository.

Below this, you will be prompted to assign a role in the build settings. Click ‘Create new role’:

This will redirect you to the IAM role editor where you can select and confirm the role’s use case as Amplify Backend Deployment:

This will create a role for you with the default permission policies associated with this use case:

Give your role a name and click Create:

Back on the Build Settings page, click ‘Refresh existing roles’

Then select the role that you just created

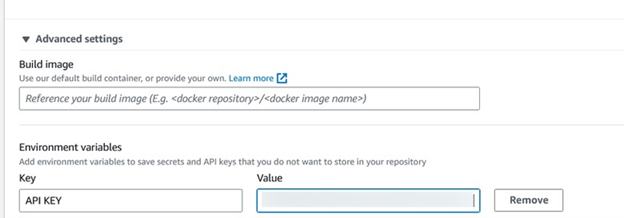
In the Advanced settings of the Build Settings page, add an environment variable called API KEY with the value of your falcon-sagemaker API key.

Finally, click ‘Save and deploy:

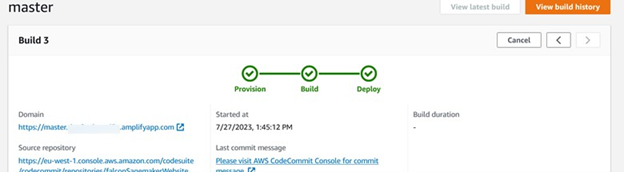
Your web app will go through the provisioning, build, then finally deployment stage if there are no errors in your project. Once the web app is deployed you can use the URL from the Domain setting shown below to access your web app from your browser.

Update settings in API Gateway
In this section, changes will be made to the API created as an endpoint called from our repository code. Previously, our API allowed access from our undeployed website running on localhost:3000. We will update this to the new domain of our web app.
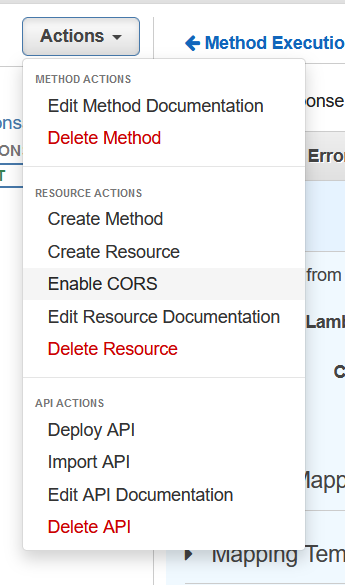
To do this, go to your API’s method, and click ‘Enable CORS’ in the Actions menu.

In the Access-Control-Allow-Headers section, add Access-Control-Allow-Origin to the list of allowed headers, and in the Access-Control-Allow-Origin field add your web app’s URL in between single quotation marks in order to allow access to your API from your website. Then click Enable CORS.

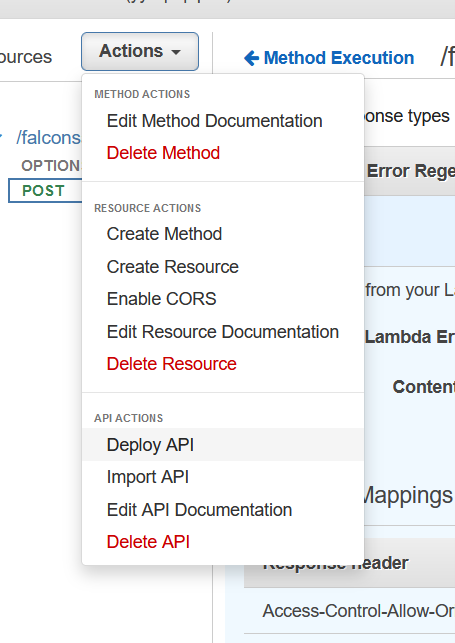
Deploy your API from the Actions menu to apply the changes:

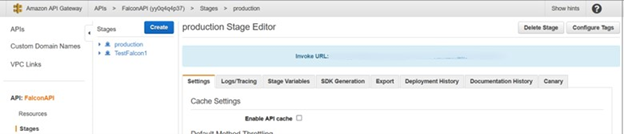
Note: If you deploy your API to a new stage as shown below, you will need to update the URL used in your web app code to invoke the API:

The Invoke URL for each stage can be found in the Stages section of your API.

Update API call in code:
n this section, we will update the code to reflect our deployment changes.
As shown below, we will update the code in AWS CodeCommit.
Navigate to the src folder App.js file.

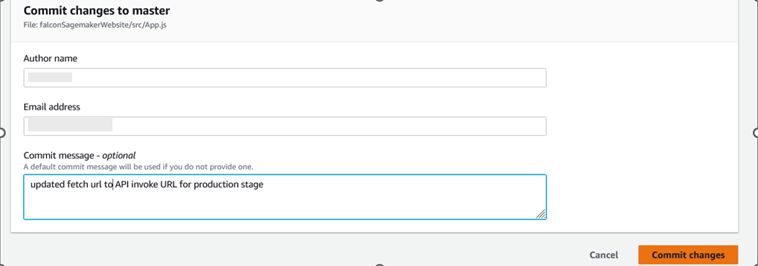
Edit the code to use the API key defined in the environment variables, which we set in Amplify Build Settings during deployment. Next, we will update the fetch url value to be the Invoke URL of the newly deployed API. Finally, in the headers object, edit the value of the Access-Control-Allow-Origin header to be the domain of your deployed website to allow access to the invoked API from your web application.

To finalize the changes, commit the changes with a descriptive commit message.

Once committed, the changes will be built and deployed again automatically by AWS Amplify.
Our Example
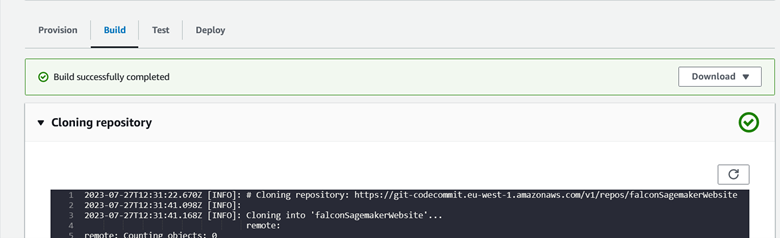
We can see that we were able to build our website using AWS Amplify in under 4 minutes. This highlights the speed at which we can take our code from built to ready to use.

In the Build tab of our AWS Amplify deployment, we were able to view the build logs which referred to our AWS CodeCommit repository:

In the Deploy Tab, we can also keep track of the corresponding logs in case of any errors:

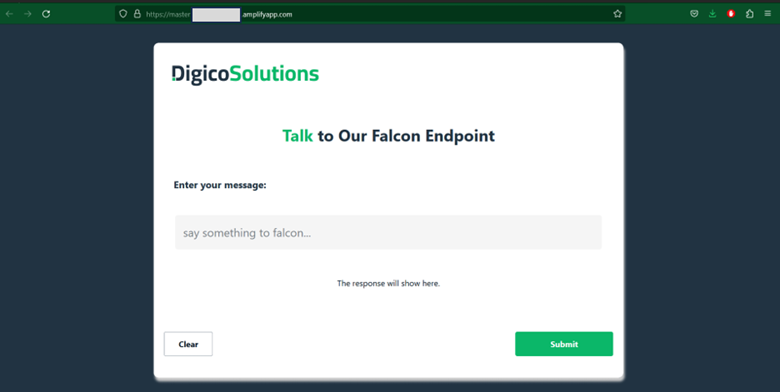
Once deployed, the end result shows our website up and running, where it can be accessed from a browser using the URL provided by AWS Amplify:

Conclusion
The journey from setting up a AWS CodeCommit repository to hosting it on Amplify and implementing CI/CD practices has transformed our development process from static to dynamic, automating deployment of changes.Thus, by leveraging such AWS services, we can build more agile and scalable application delivery pipelines. As the era of CI/CD continues to revolutionize software development, we stand confidently with these practical tools at our fingertips.